ブログとホームページの最初の「表示設定」
このページは、ブログのサンプルとして、サイト内の他のページ(「固定ページ」で作成)と異なり、「投稿」から作成しています。
サンプルページですが、話題を一つ、
『ワードプレスで「ホームページ」と「ブログ」両方を運用する場合、最初の「表示設定」をどうするかについて』書いてみます。
ワードプレスの「投稿」はブログを書くための機能で、一方「固定ページ」は通常のホームページを作るのに使います。
ワードプレスをブログだけに使用したり、ブログをサイトの「新着情報」や「お知らせ」として使う場合は、「HOME」などのトップページで「投稿」ページが表示されるので、最初の設定のままでOKです。
固定ページだけを作ってホームページ専用で使ったり、又はホームページを最初に表示させてサイトのメニューに「ブログ」ボタンを置いて使いたい場合は、次のようにします。
ワードプレスの管理画面(ダッシュボード)メニューの「 設定」→「表示設定」で
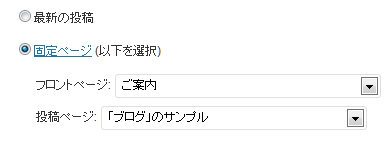
フロントページの表示を以下のように固定ページを選択して、サイトで最初に表示させたい「フロントページ」をどれか指定します。

ブログとしても使う場合は、サイトのメニューに「ブログ」、「日記」などのリンクボタンを表示させるために、ブログ用にタイトルだけの「固定ページ」を1つ作っておきます。
(ブログのリンクボタンにしたい名前をタイトルにして、記事は何も書かずにそのまま保存・公開してください。)
サイトメニューにブログ用リンクボタンが表示されているはずです。
また、ブログ用に作った「固定ページ」を、上記「フロントページの表示」の固定ページの「投稿ページ」に指定しておきます。本サイトでは『「ブログ」のサンプル』としたのでそれを指定してあります。
これで、サイトメニューにあるブログ用ボタンからブログ(投稿)ページにリンクが有効になります。
弊社では、
成果が出るまで納得頂けるよう徹底フルサポートさせて頂きます!